오차드 CMS 테마¶
Orchard CMS의 기본 원칙은 모듈이 생성 한 모든 HTML을 테마에서 대체 할 수 있도록 설계 되어 있습니다. 따라서 모듈의 UI를 테마에 적용시켜 특성있고 다양한 웹사이트 구축이 가능 합니다.
테마 패케지지는 오차드 CMS에 적용 할 수 있는 프런트 엔드의 패키지로 스킨이라고도 합니다.
자세한 테마 설치및 적용방법을 알아 보려면 http://docs.orchardproject.net/en/latest/Documentation/Previewing-and-applying-a-theme/ 를 방문 하십시오.
여기서는 개별 테마의 이용 방법을 소개 합니다.
테마 소개 (Themes)¶
테마 관리 (Managing Themes)¶
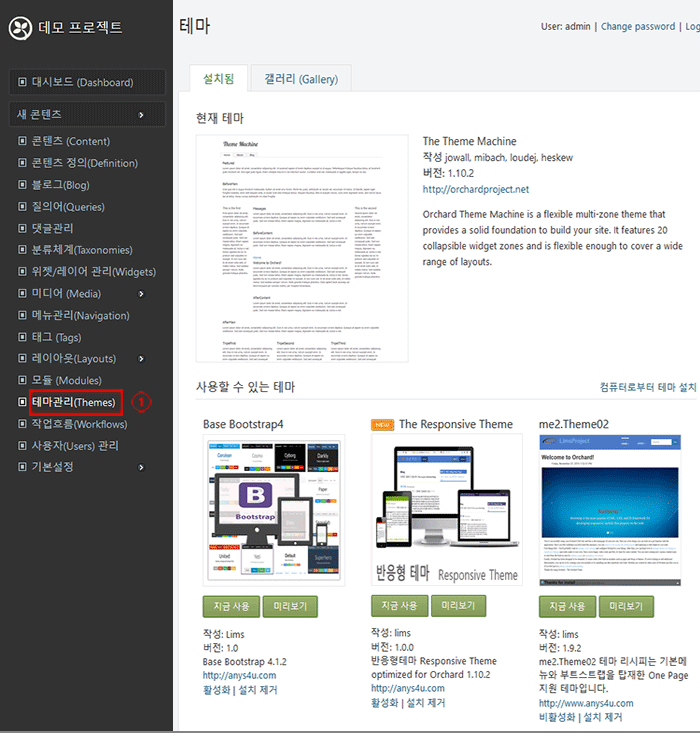
기본 테마 화면은 현재 사용중인 테마 현재 테마 를 표시하고 그 아래에 사용 가능한 다른 테마 사용할 수 있는 테마 를 표시해 줍니다. 새 테마를 업로드할 수 있는 메뉴를 제공 합니다.

그림에서와 같이 사용할 수 있는 테마 에서 볼 수 있듯이 각 테마에 대해 다음 옵션을 사용하여 테마를 관리 합니다.
지금 사용: 사이트의 ‘현재 테마’를 선택한 테마로 변경하여 바로 적용 합니다.미리보기: 테마를 적용하기 전에 미리 볼 수 있습니다. 이렇게하면 사이트에서 테마가 어떻게 표시되는지 확인할 수 있지만 사이트 방문자는 적용할 때까지 새 테마를 보지 못합니다.활성화/비활성화: 종속 테마와 다중 테마의 두 가지 경우에 사용 됩니다. 종속 테마의 경우, 테마 를 활성화하면 자동으로 다른 테마를 활성화 할 수 있도록 Theme.txt 파일 에서 BaseTheme 값 을 지정하여 서로 종속 된 테마 세트를 만들 수 있습니다.설치 제거: 사용할 수 있는 테마 섹션 에서 테마를 제거 합니다 .
참고 테마 미리보기 나 현재 테마 설정과 같이 테마에서 다른 작업을 수행 하려면 사용 링크 를 클릭 할 필요가 없습니다 .
미리보기 및 적용하기 (Previewing)¶
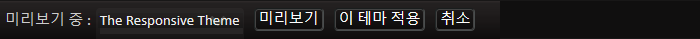
테마 기능을 시험해 보려면 사용할 수 있는 테마 에서 미리보기를 클릭하십시오. 그러면 미리보기 모드 밑에다 임시 적용한 사이트를 보여줍니다.

미리보기 모드를 종료하고 테마 화면으로 돌아가려면 취소 를 클릭하십시오.
Tip
기본적으로 새로 설치된 테마는 활성화되어 있지 않습니다. 테마를 미리 볼 때 자동으로 활성화됩니다. 미리보기 가능한 테마의 드롭다운 목록에는 활성화 된 테마만 표시됩니다.
현재 테마를 적용 하려면 이테마 적용 버튼을 클릭 합니다.
